TL; DR#
- Netlifyのbuild hook URLを発行する
- 上記のURLに対して定期的にリクエストが送られるように設定する
モチベーション#
ポートフォリオサイトをGatsbyで作ってNetlifyでホスティングしている.そのコンテンツの一部として,gatsby-source-graphqlを使ってGitHub GraphQL APIから自分のprofileのpinned itemsを取得して表示したり,gatsby-source-rss-feedを使ってこのブログの最新記事を取得して表示したりしている.静的サイトとしてホスティングしているため,これらの情報はビルド時に取得され,その時点で得られた値がHTMLに埋め込まれる.しかし,こうした情報は低頻度ではあるものの,ポートフォリオサイトとは無関係に更新されるので,最新の情報を定期的に反映するため,一定時間ごとに再ビルドを行いたい.
Build hooks#
調べてみたところ,Netlifyはbuild hooksという機能を提供していることがわかった.これは,Netlify上で発行した,siteに紐付くURLに対し,HTTPリクエストを送信することで,当該siteのビルドおよびデプロイをトリガするものである.
$ curl -X POST -d '{}' https://api.netlify.com/build_hooks/XXXXXXXXXXXXXXX
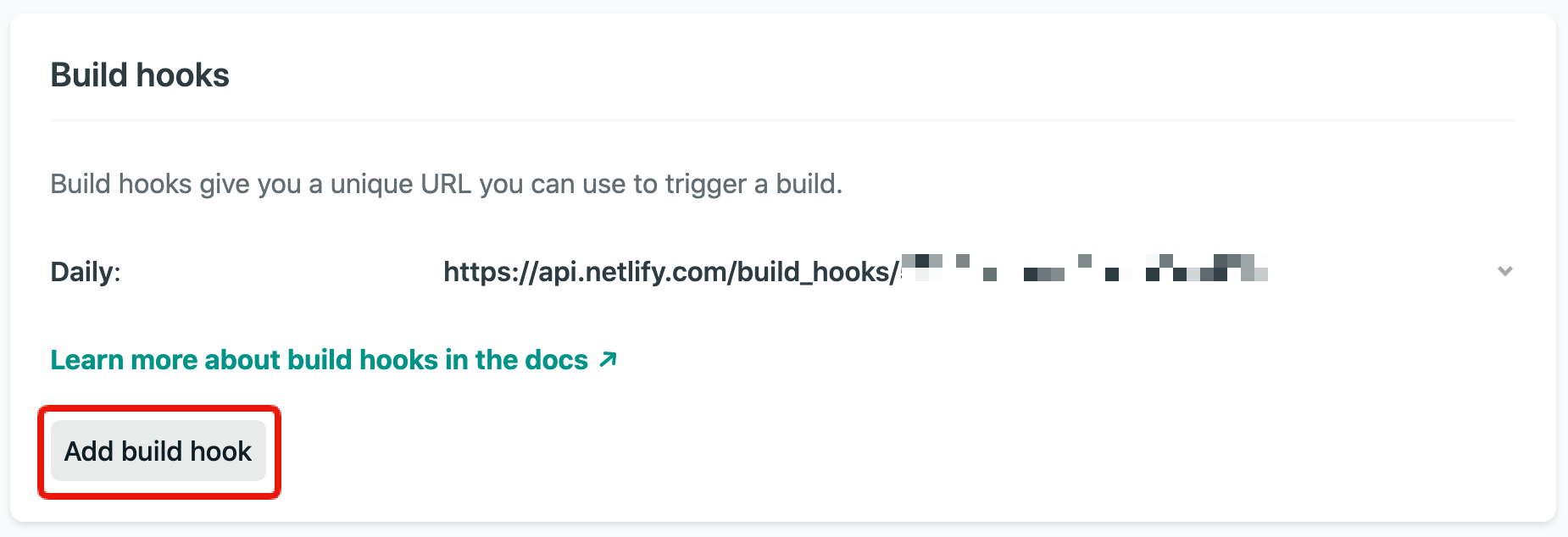
Settings > Build & deploy内にBuild hooksというセクションがあるので,その中のAdd build hookボタンを押せば build hookを追加できる.

「build hook URLに対してHTTPリクエストを送信する」という操作が定期的に実行されるように設定すれば,やりたかったことは実現できそうだ.
GitHub Actions#
定期実行といえば伝統的にはcrontabだが,今回は手軽な選択肢としてGitHub Actionsを使うことにする.
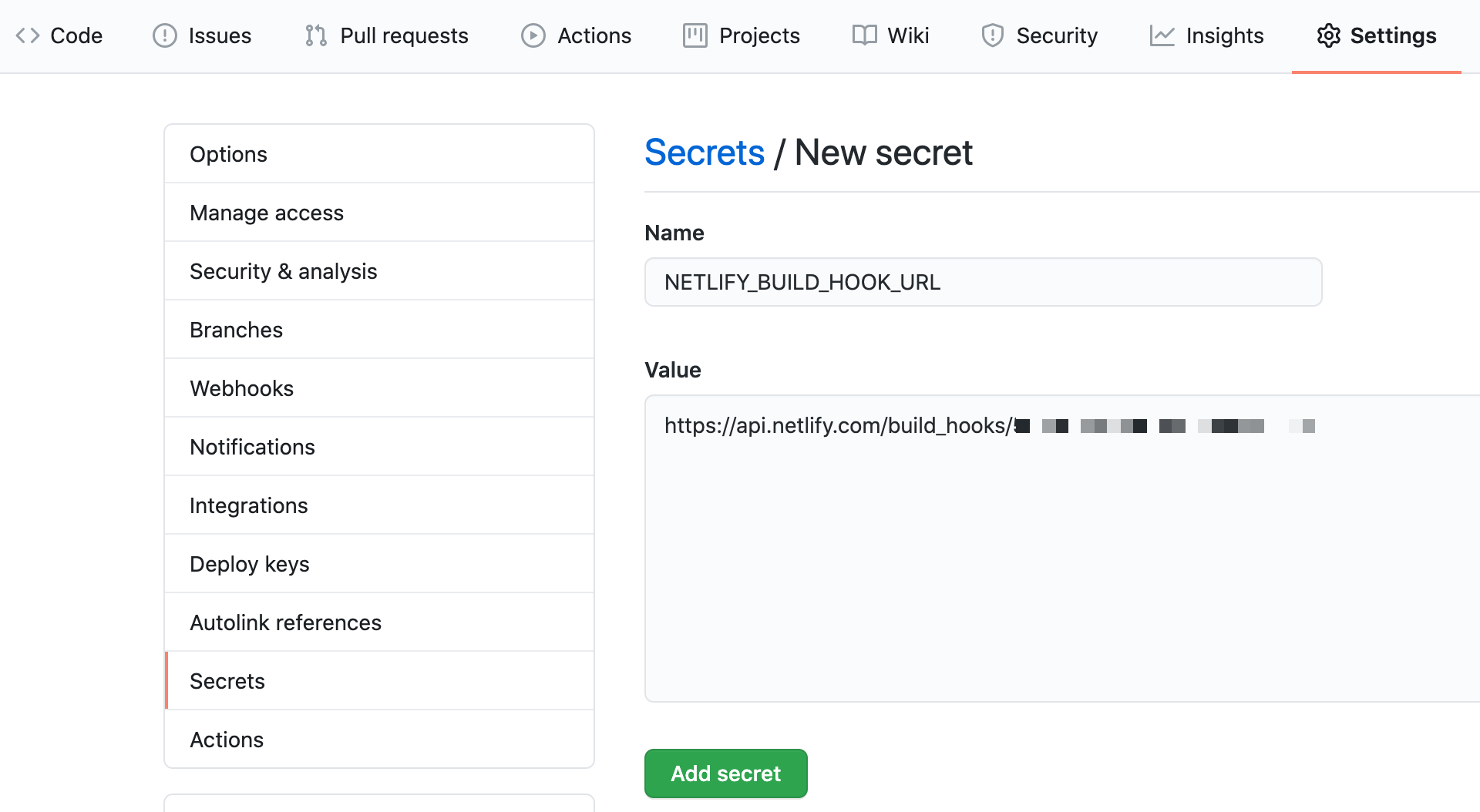
まずはリポジトリのsecretsにbuild hookのURLを設定しておく.これはSettings > Secrets > New secretから行える.名前はなんでも構わないが,ここではNETLIFY_BUILD_HOOK_URLにしておく.

次に,default branchで以下のYAMLが.github/workflows/ディレクトリ内にある状態にする.今回は毎日0時(日本時間)にビルドがトリガされるような設定にしている.
指定した時間が来れば,Netlify上でビルドが開始されるだろう.
所感#
各種クラウドサービスの発展により,個人でサーヴァを借りる時代でもなくなってしまった*1ので,Netlifyのようなホスティングサービスはもとより,crontabの代替になるようなものが手軽に使えることは非常にありがたい.このような構成がリポジトリに置かれるべきかどうかについては議論の余地があるように思うが,少なくとも管理は随分と楽である.
脚注#
*1: 6-7年ほど契約していたVPSも今年ついに解約した.